バナー作成をCanvaとPhotoshopで作成比較してみたいと思います。
簡単だと評判のCanvaでの作成は図解を入れて説明します。
サンプルバナー条件:
・サイズは16:9(1920 x 1080)
・挿入したデータ:背景画像・顔アイコン
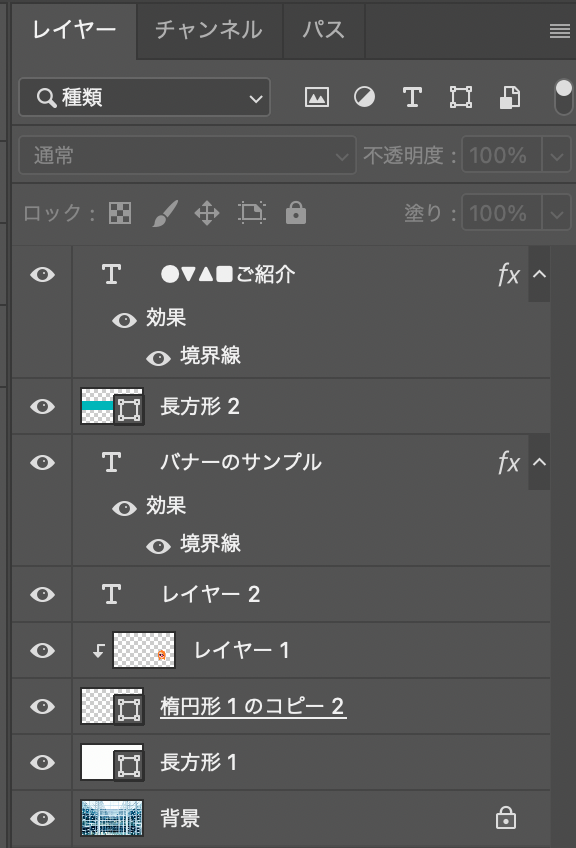
Photoshopバナー制作
Photoshopは、AdobeCCでバナー制作しました。

仕上がり、レイヤーはこんな感じです。

シンプルなレイアウトなので、作成時間は書き出し含めて約7-8分程度です。
同じデザインをCanvaで作成してみたいと思います。
Canvaバナー制作
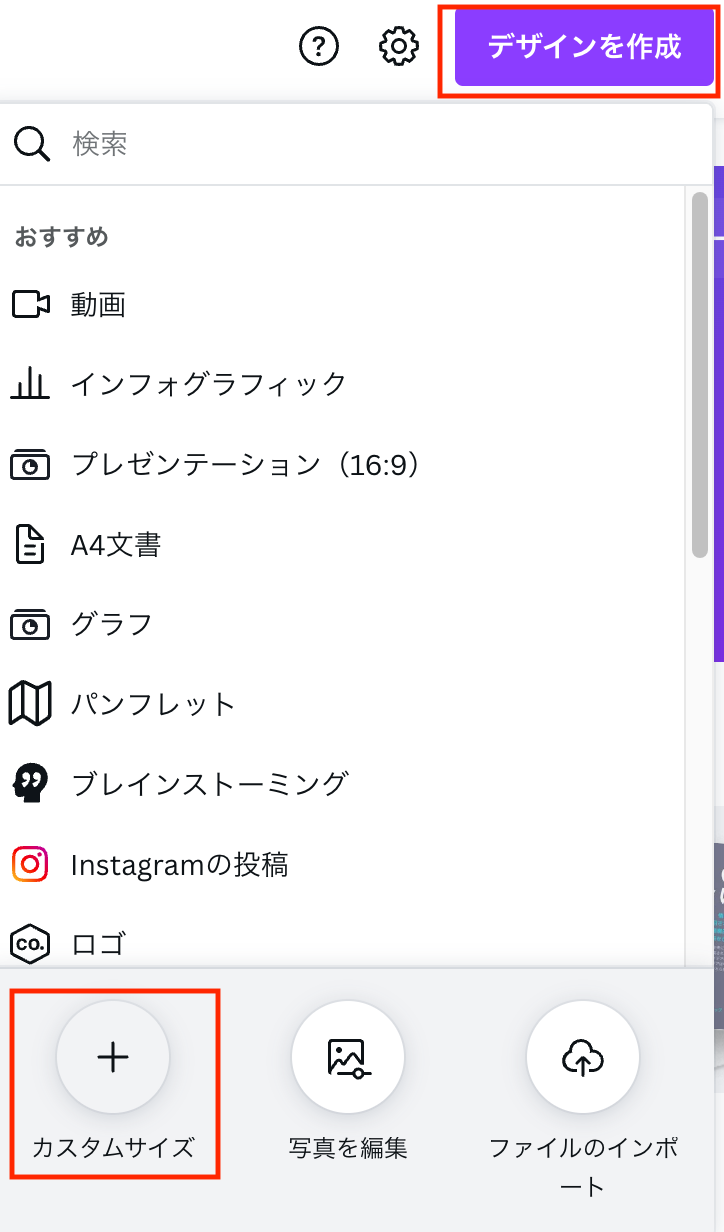
新規でデザインを作成する
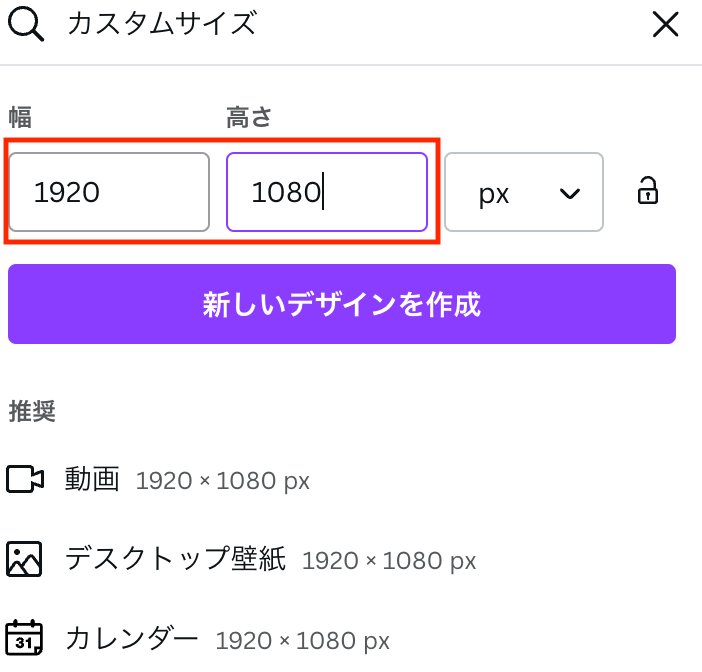
デザインからカスタムサイズ作成をクリックし、1920 x 1080でデザイン作成


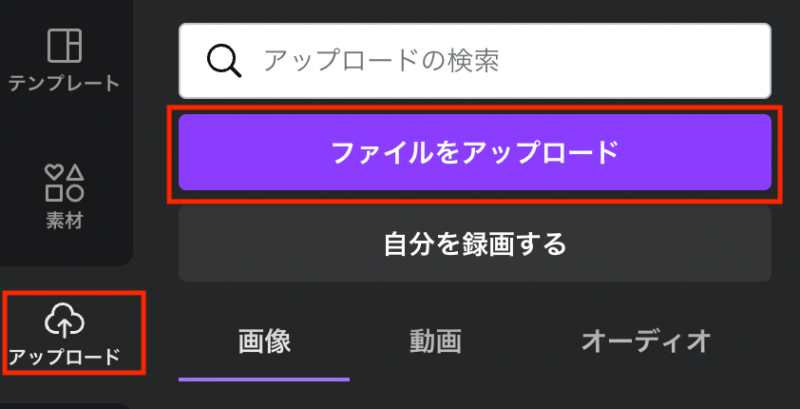
素材をアップロード
今回は背景画像と顔アイコンをアップロードします。
アップロードから「ファイルをアップロード」でデータをアップロード

背景部分を作成
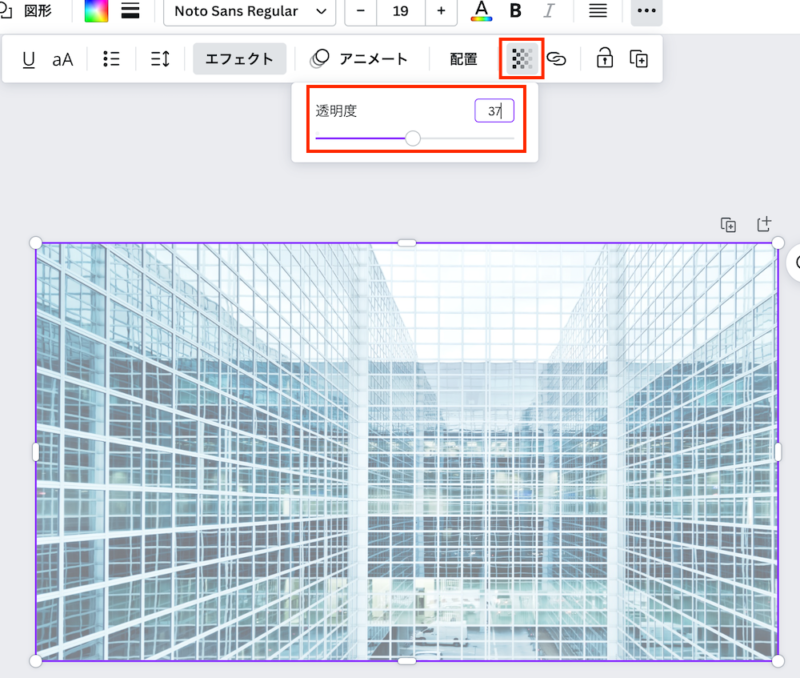
素材を挿入し、不透明をつくります。サイズは手動で動かしながらレイアウトできて簡単です。
背景画面の上に不透明を作りたいので、素材の「□」をドラッグする。

上のメニューバーより透過をクリックすると、パーセンテージで透過が出来る。

オブジェクトを作成
顔アイコンを挿入、楕円を作成
アップロードした顔アイコンをドラックし、素材より楕円「●」を選ぶ
楕円の色を#66b5b7に指定(スポイトでデザインからも選べる)

テキストの入力/エフェクト調整
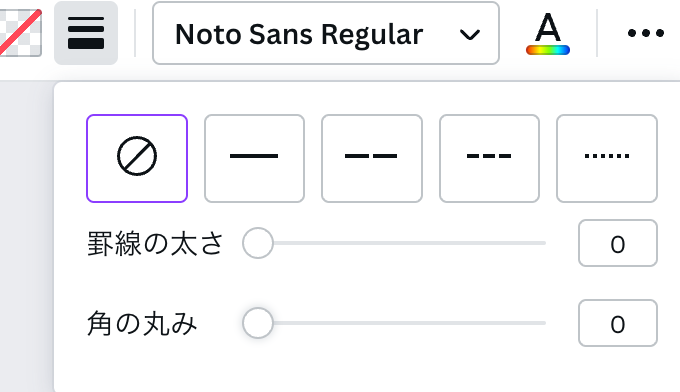
フォントが「ヒラギノ」がないので、「Noto sans」にしておきます。
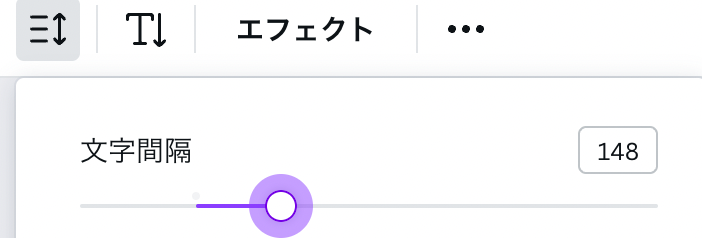
文字間隔を広げる(エフェクトより選択)


テキストのエフェクトを調整する
Photoshopのエフェクトでは「境界線」の効果を指定していますが、Canvaにはそのようなエフェクトななさそう(有料版にはあるのかも!)
文字の間隔などはスムーズに出来ましたが、エフェクトが残念すぎる。

出来上がりはこちら(ダメダメですが、これは私がCanvaをちゃんと使いこなせてないからが原因ですので、もっと良くなる要素ありです)


ごめんね、Canva。。。 ほんとはもっと素敵にできるよね〜
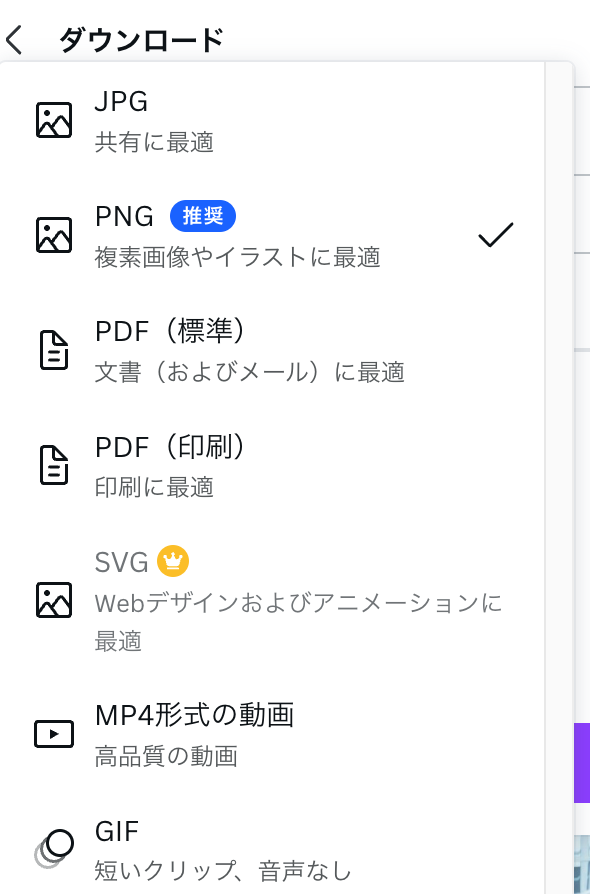
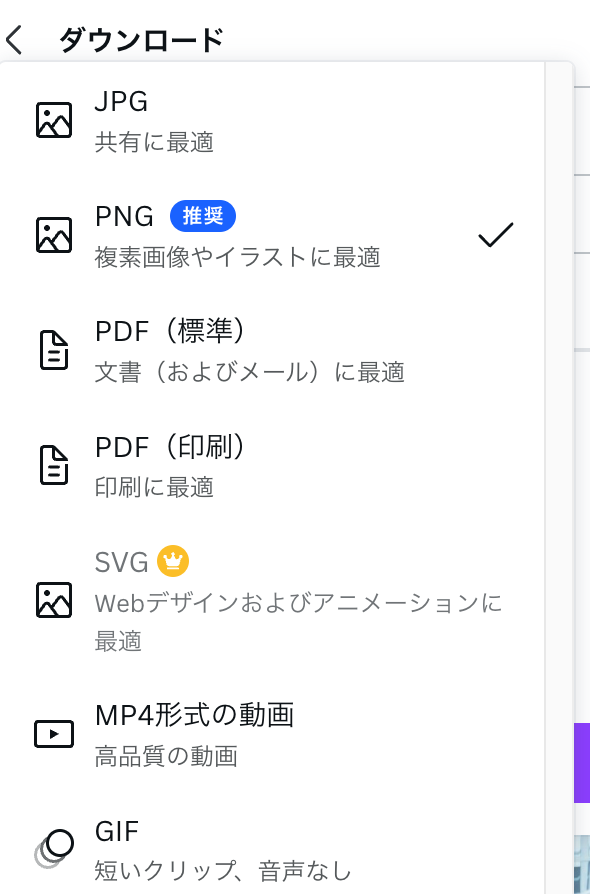
書き出し(ダウンロード)
SVG形式だとPro(有料版)のようで、PNGで書き出しました。


スクショも撮りながら作業をしたので、スクショ分を差し引いて、且つエフェクトなどを探していた時間も差し引くと、多分Photoshopと同じくらいの作業時間(7-8分)程度で完成すると思います。シンプルなバナーなので・・・
感想:
初心者向けなので、Photoshopと同じ機能が無いことは分かっていましたが、エフェクトがもう少し欲しいところ。
有料のProバージョンであれば、テンプレートも使い放題なのでもっとブラッシュアップが出来たと思います。
Canva とPhotoshopを比較まとめ
仕上がり比較
・文字のエフェクトがCanvaではPhotoshopのような仕上がりにならない
・Canvaでの色設定がRBG, CMYKでの表示ができないので、Photoshopとかなり違う色になってしまった
操作面では、Canvaを使うのが初めてなので、Photoshopのようにすいすい出来ませんでした。
但し、初心者であれば、Canvaの方が使いやすいと思います。
PhotoshopはPro向けなのでそれなりに操作が難しいと思います。




使用用途によりますが、仕事であればPhotoshopで、個人利用であればCanvaなのかなと思いました。
| Canva(無料) | Canva Pro(有料) | Photoshop | |
|---|---|---|---|
| 費用 | 無料 | 1,500円/月(最大5人まで) | 1,078円/月(Photoshop単体) |
| 特長 | 無料素材は使い放題 ※但し無料素材は量が少ない | 素材が使い放題(1億点以上) 画像/イラスト/動画/アニメーション/オーディオなど | 使いこなすまで時間がかかるが、クオリティは一番高い(プロ向け) |
CanvaProよりPhotoshopの方が費用が安いですが、Photoshop単体でサブスクリプションするケースはないかと思いますので、初心者であれば、まずはCanva(無料版)をおすすめします。
Adobeのサブスクをする場合:通常でのコンプリート版は6480円/月となり、かなり高額です。
コンプリート版を購入を検討しているのであれば、アカデミック(学生)版がお得です。
【Adobe Creative Cloud 1年間プラン:39,980円 】
・デジハリオンライン:https://online.dhw.co.jp/course/adobe/
・アドバンススクールオンライン:https://advan-online.jp/products/detail/1070
今回はCanvaとPhotoshopでの簡単バナー比較でしたが、Canvaをもうちゃっと使いこなさなければ比較にならないと思いました。いろいろな使い方がありそうです。もうちょっと勉強しますね〜







コメント